Current versions of plugins in December 2022 are – Auctions v2.0.19, Lottery v2.1.10, Lottery Pick Number v2.3.1, Group Buy Deals v1.1.26.
Before updating make backup and read changelog to see what’s new in updates.
Improving your WooCommerce shops since 2013.
Current versions of plugins in December 2022 are – Auctions v2.0.19, Lottery v2.1.10, Lottery Pick Number v2.3.1, Group Buy Deals v1.1.26.
Before updating make backup and read changelog to see what’s new in updates.
Pick Number Mod is addon for WooCommerce Lottery. In order to activate Pick Number Mod you need to have WooCommerce Lottery installed. We have discount coupon code for Pick Number Mod purchase on our home page (covers costs of WooCommerce Lottery).
This feature enables users to select their ticket number. Feature is implemented as table or you can enable “randomly assign ticket number” option where number is randomly assigned on order creation. Tickets can be partitioned using alphabet so you can have (A1…A100, B1…B100, etc). If you have many tickets they can be sorted in tabs for better user experience:
We have implemented ticket reservation which is useful when user take some time (too much time) to complete checkout (and payment). This is to prevent another user to do checkout faster with same ticket numbers (since previous user would get error message that checkout cannot be completed since someone else purchased that same ticket). Good values for ticket reservation is 3-5 minutes while Hold Stock should be 1 minute lower than ticket reservation time (after Hold Stock time passed order will be canceled). Hold Stock can be set in WooCommerce Settings > Products > Inventory and ticket reservation can be set in WooCommerce Settings > Lottery section.
Lucky dip button is useful when you have a lot of tickets but you do not use “randomly assign ticket number” option and you want to make users ticket selection easier but still retain option that user can select their own numbers manually. Feature has to be enabled in WooCommerce Settings > Lottery > Show lucky dip button – there is also option to enter quantity “Use qty with lucky dip button”.
You can also use shortcode shortcode for lucky dip with quantity – [lottery_lucky_dip_buton qty=”5″ label=”buy 5 tickets”] and check this useful code snippet https://pastebin.com/0itq7wU8 which adds buy 5 tickets button next to the lucky dip form.

In WooCommerce Settings > Lottery Tab
you need to enable Lucky Dip button feature
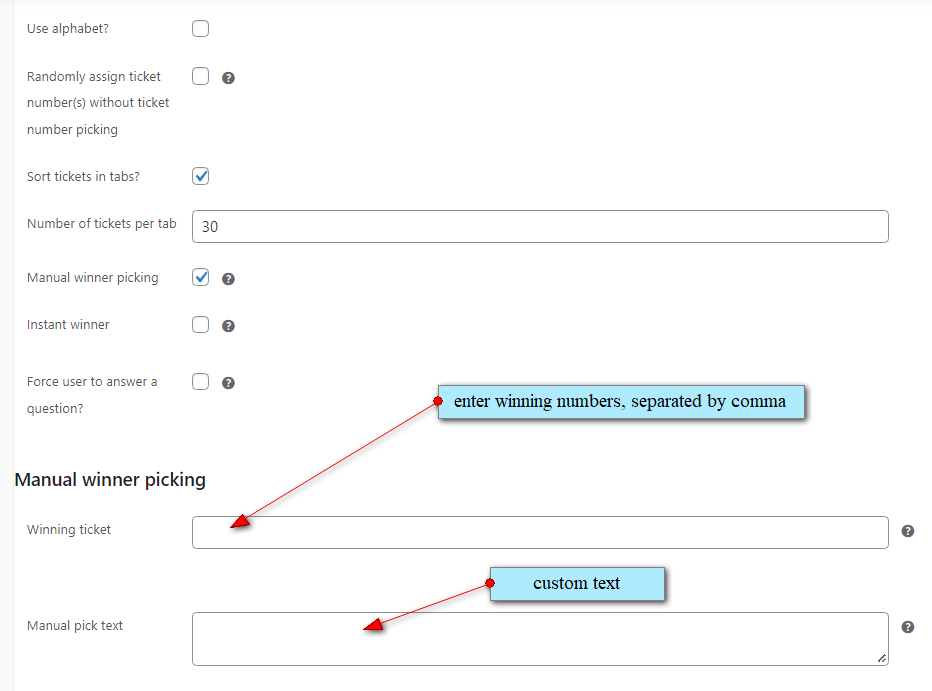
Manual winner pick is useful when you use 3rd party for generating winning numbers like national lottery or service like random.org. Once lottery is finished winners will not be announced until you enter winning number in backend. Main difference between automatic winner selection by plugin itself and manual winner picking is that plugin will always determine winner in case min tickets limit is reached and lottery will have winner. With manual picking winner it is possible that lottery will not have winner if no one purchased number that is winning number.

When you want to have skill based competitions you can use this feature to set question and provide range of answers which users can select. You can allow only correct answers or let user answer anything they want but in case of incorrect answer remove that particular ticket from draw. You can have question in form of image, see FAQ item no 39. If you do not allow wrong answers when having manual pick winner enabled you will need to make sure that winning number has selected correct answer.
Lottery history block has option to export data in CSV / Excel. With button “Column visibility” you can select user details like phone number, address, etc (if user has entered that info during checkout).
Instant Win is option to give away some smaller prizes before lottery finishes. Basically if someone picks right number that user becomes entitled to instant win prize defined by website owner. User with correct number will find out about instant win only when order has completed or processing status which means that order has been paid for. We have also tutorial with some explanations regarding instant win numbers here. Instant winners will receive email notification about the instant win prize once payment clears for order (and numbers are right ofcourse). See screenshot here how we display instant win numbers in frontend for clients.
Basically you can announce that you have 10 instant win prizes and not display numbers in frontend if you enabled users to pick their number or you can announce prizes and numbers and set “randomly assign ticket number” so user gets random number in which case numbers displayed in frontend will not be a problem since everyone will get random number for lottery. Instant winner is published only when order is completed. There are also email notifications for admin and winner:
Instant winner info can be shown in product TAB or using [lottery_instant_winners_tab] shortcode. If you use shortcode you can disable TAB in Woo Settings > Lottery. More about instant win option and security considerations – click here.
This is page where you list all lotteries and its participants. To enable entry lists create one new page called for example “Entry Lists”, go to WooCommerce Settings > Lottery and scroll down to dropdown labeled “WC Lottery Entry Page” then in dropdown select newly created page. This feature is WooCommerce Lottery feature but we are mentioning it here because it could be useful and many clients asked for it. You can see entry list page here.
Automatic Relist
This is implemented as section in edit lottery page. You can set relist conditions (relist if lottery fails or even if it is success), time after which lottery will be relisted and duration of relist. To make things more convenient old lottery data can be saved as CSV file for later access. For relist to work you will need to setup cronjob https://domain.com/?lottery-relist=true
More info about auto relisting is in FAQ item no 40. For failed lotteries there is Extend option which will retain all particinapts but will extend end date for lottery, please consult documentation for more info.

update 23rd April 2025 – Please make sure to use latest version of Pick Number (which is v2.4.7) two important security fixes were made in order to prevent potential arbitrary number selection based on published numbers in frontend.
Since version v2.3.0 of Pick Number Mod addon we have introduced instant win feature as per requests from our clients. After that introduction we also received some inquires where clients ask of possible flaw where users who have pending order can see ticket number. Fact is that user indeed can see ticket number but cannot know until order is in processing or completed status that those numbers are instant win numbers unless you published that information.
We have also setting in WooCommerce Settings > Lottery tab called “Hide ticket numbers until order has been paid” (this setting is useful for lotteries that have instant win numbers, for example when you use randomly assign number and publish instant win tickets on your single lottery page – setting is enabled by default) which is useful if you use randomly assigned number option and you publish info about instant win numbers in frontend.
If someone is getting too much instant wins it could mean that they used exploit for dated WordPress version you use or for some plugin / theme. This means user can get administrator access to wp-admin and it means your security is breached. You need to get someone from your hosting support to check and clean your site, update everything to latest versions and install security software and use application firewall (easiest way to do that is via CloudFlare web app firewall.
In our opinion malicious requests should be filtered out prior reaching WordPress (CloudFlare firewall, mod_security, etc). Most trivial thing you can do is to implement password protection for /wp-admin/ directory.
We have introduced encryption for ticket numbers in database so they are not in plain text format but anyone who can access your wp-admin as administrator user can access those data.
We are running Black Friday / Cyber Monday promo until 1st Dec 2022 – all items in our store are 25% off. You can use coupon code cyber2022 to get the discount applied once you are on checkout page.
Our current versions for plugins: WooCommerce Lottery v2.1.9, Woo Lottery Pick Number Mod addon v2.3.0, Woo Simple Auctions v2.0.18, WooCommerce Group Buy & Deals v1.1.26, WooCommerce Simple Storewide Sale v1.18. If you don’t have those versions we recommend you to update.
Current versions in July 2022 are – Auctions v2.0.18, Lottery v2.1.9, Lottery Pick Number v2.3.0, Group Buy Deals v1.1.26.
Before updating make backup and read changelog to see what’s new in updates.
Current versions in July 2022 are – Auctions v2.0.17, Lottery v2.1.9, Lottery Pick Number v2.2.7, Group Buy Deals v1.1.25.
Before updating make backup and read changelog to see what’s new in updates.
Current versions in June 2022 are – Auctions v2.0.16, Lottery v2.1.8, Lottery Pick Number v2.2.6, Group Buy Deals v1.1.25.
Before updating make backup and read changelog to see what’s new in updates.
Current versions in May 2022 are – Auctions v2.0.14, Lottery v2.1.7, Lottery Pick Number v2.2.5, Group Buy Deals v1.1.25.
Before updating make backup and read changelog to see what’s new in updates.
Current versions in April 2022 are – Auctions v2.0.13, Lottery v2.1.6, Lottery Pick Number v2.2.4, Group Buy Deals v1.1.25.
Big new feature in Lottery and Pick Number plugins – now option to login or create account at later stage of checkout is available by default. It’s almost guest checkout 🙂
Before updating make backup and read changelog to see what’s new in updates.
Current versions in March 2022 are – Auctions v2.0.11, Lottery v2.1.4, Lottery Pick Number v2.2.2, Group Buy Deals v1.1.24.
Before updating make backup and read changelog to see what’s new in updates.
Use coupon "black2025" for 20% OFF!