
Easy way to implement Black Friday / Cyber Monday discounts on your WooCommerce powered shop.
Click here for more details to find out how our plugin can help you implement storewide sale in no time.
Improving your WooCommerce shops since 2013.

Easy way to implement Black Friday / Cyber Monday discounts on your WooCommerce powered shop.
Click here for more details to find out how our plugin can help you implement storewide sale in no time.
We are running Black Friday / Cyber Monday promo till 15th December 2024 – all items in our store are 20% off. You can use coupon code “black2024” to get the discount applied during checkout.
Our current versions for plugins: WooCommerce Lottery v2.2.4, Woo Lottery Pick Number Mod addon v2.4.6.2, Woo Simple Auctions v3.0.3, WooCommerce Group Buy & Deals v1.2.3, WooCommerce Simple Storewide Sale v1.1.8.
If you don’t have those versions installed we recommend you to update.
If you use this plugin please update as soon as possible!
Wordfence team reported that on November 6th, 2024, Wordfence team identified and began the responsible disclosure process for an Authentication Bypass vulnerability in the Really Simple Security plugin, and in the Really Simple Security Pro and Pro Multisite plugins, which are actively installed on more than 4,000,000 WordPress websites.
This vulnerability affects Really Simple Security, formerly known as Really Simple SSL, installed on over 4 million websites, and allows an attacker to remotely gain full administrative access to a site running the plugin. The blog post contains additional context and background including suggested actions.
Current versions of plugins in October 2024: WooCommerce Simple Auctions v3.0.3, WooCommerce Lottery v2.2.5, Lottery Pick Number v2.6.4.2, WooCommerce Group Buy Deals v1.2.2, WooCommerce Simple Bulk Discounts v1.0.12, WooCommerce Simple Storewide Sale v1.1.8.
Before updating make backup (just in case) and read changelog to see what’s updated in new plugin release and decide if you need to update.

ClassicPress is WordPress long awaited fork of WordPress 4.9 (from version 2.0 fork of WP 6.2.x) without Gutenberg block editor, basically a lighter fork of WordPress with a few tweaks and improvements. It is under active development, has less bloat and has latest security patches. You will love overall simplicity and speed.
Most popular themes and plugins that work with WordPress 6.x are compatible with ClassicPress and there are forks of WooCommerce called ClassicCommerce and RankMath called Classic SEO (for more infos see link here).
Update: ClassicPress v2.0+ is a re-fork based on WordPress 6.2.x so brings ClassicPress a host of new features. Release notes are here. There is also https://directory.classicpress.net/ for native plugins and themes.
WooCommerce Simple Auctions running on ClassicPress v2.2.0 – https://wpgenie.org/classicpress-wsa/ – here is how we have setup it https://wpgenie.org/classicpress-wsa/setup/
First thing to do when installing one of our plugins on ClassicPress is to decide what version of WooCommerce you will use. ClassicCommerce is fork based on WooCommerce v3.5.3 and usually needs tiny compatibility plugin (get it here) which allows WooCommerce addons to work with ClassicCommerce. We used StoreFront theme.

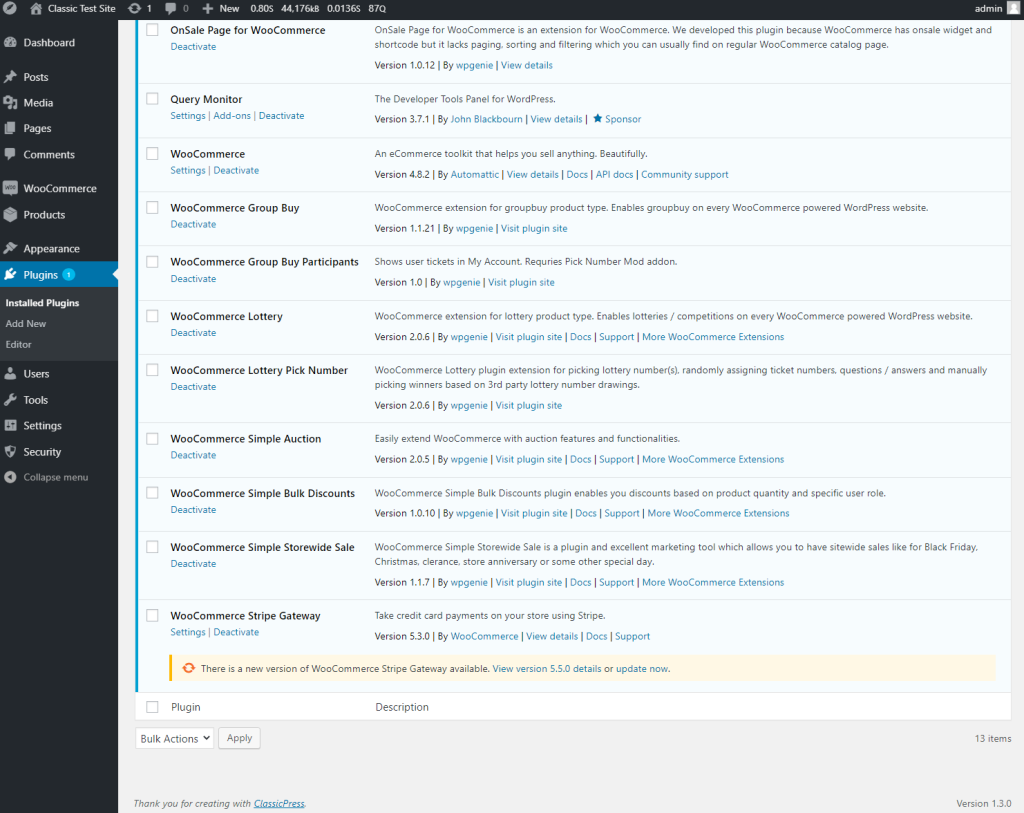
Another option is regular WooCommerce installation but version that does not include (register) blocks for Gutenberg like WooCommerce v4.8.3 – scroll to the bottom and download version you want from wordpress.net/plugins repository. Once WooCommerce is ready you can install our plugins like you would on normal WordPress website.
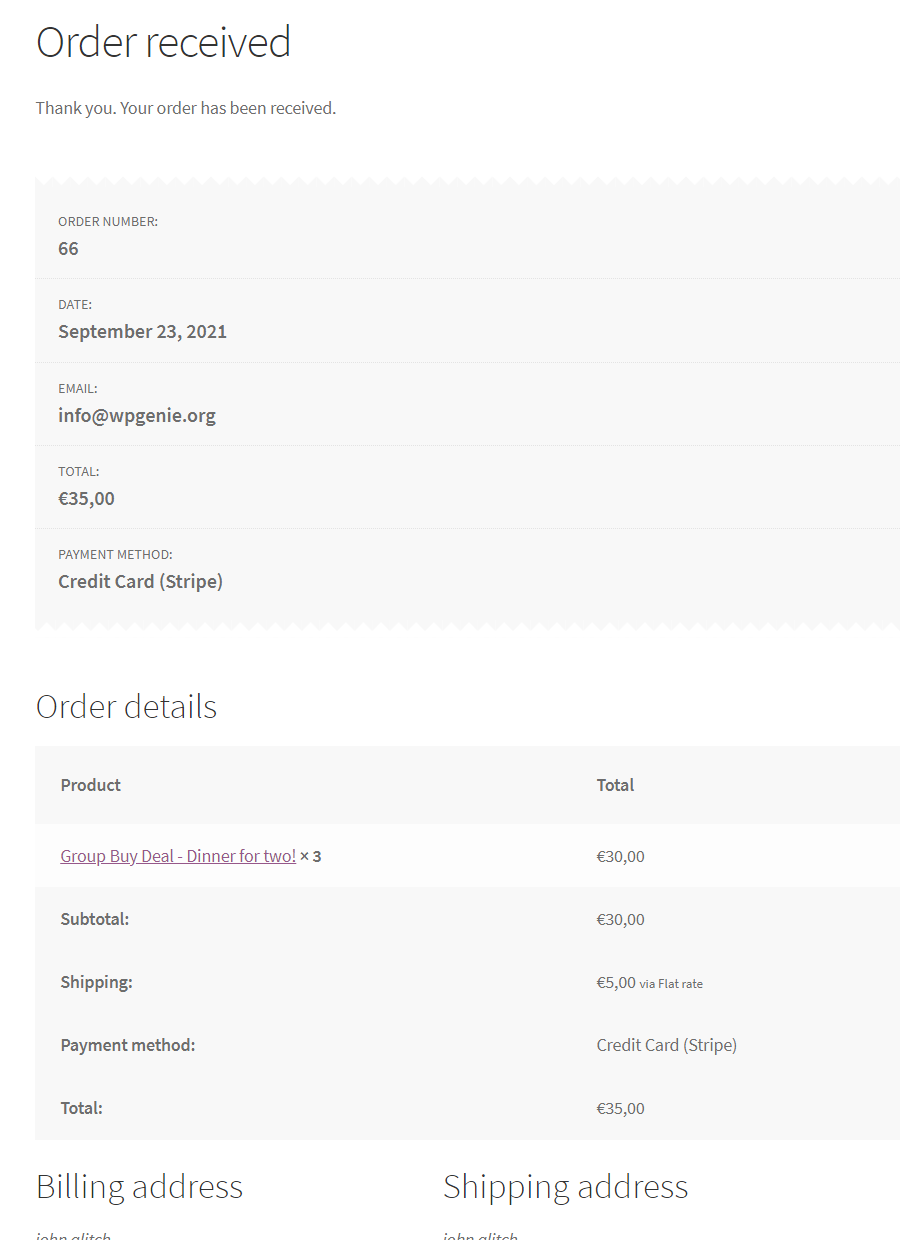
Payment gateway we tested beside those that are preinstalled with WooCommerce is WooCommerce Stripe Gateway version 5.3.0 since that is the latest one that works fine with WooCommerce v4.8.2. Here is sample order done using test card with Stripe GW:

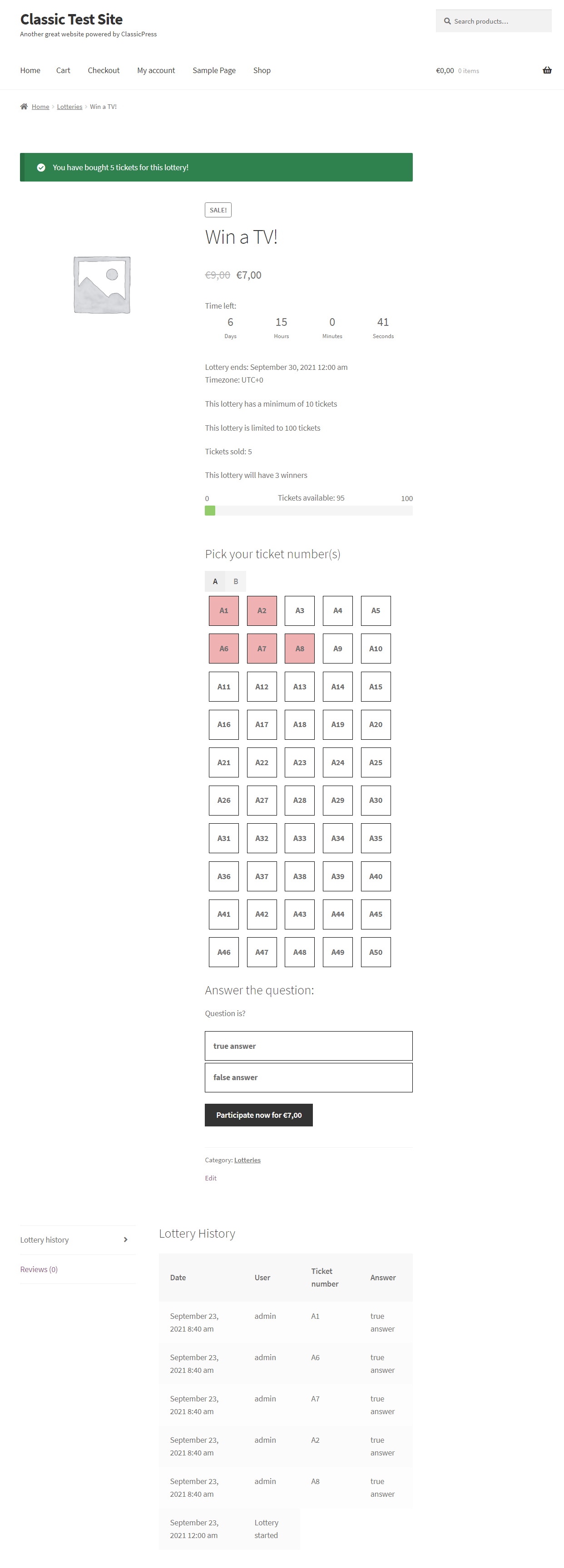
There is no difference in how you use and work with plugins. Everything from documentation applies here. Install it, setup couple of products, make couple of orders and that’s it. Once deal, auction or lottery ends you and users will get notifications (if that is set), normal workflow is not affected in any way.

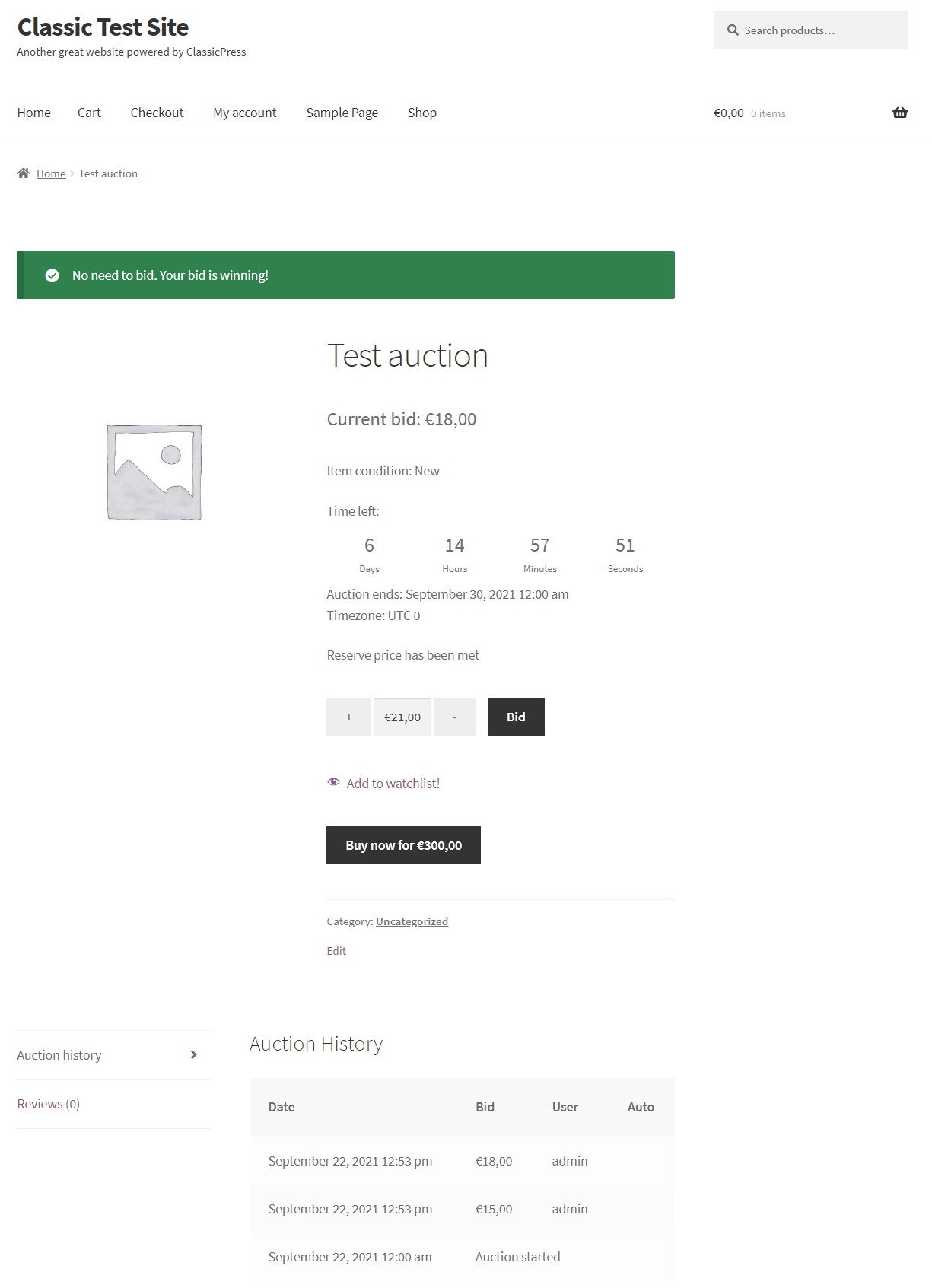
Here is screenshot of how auction product looks like:

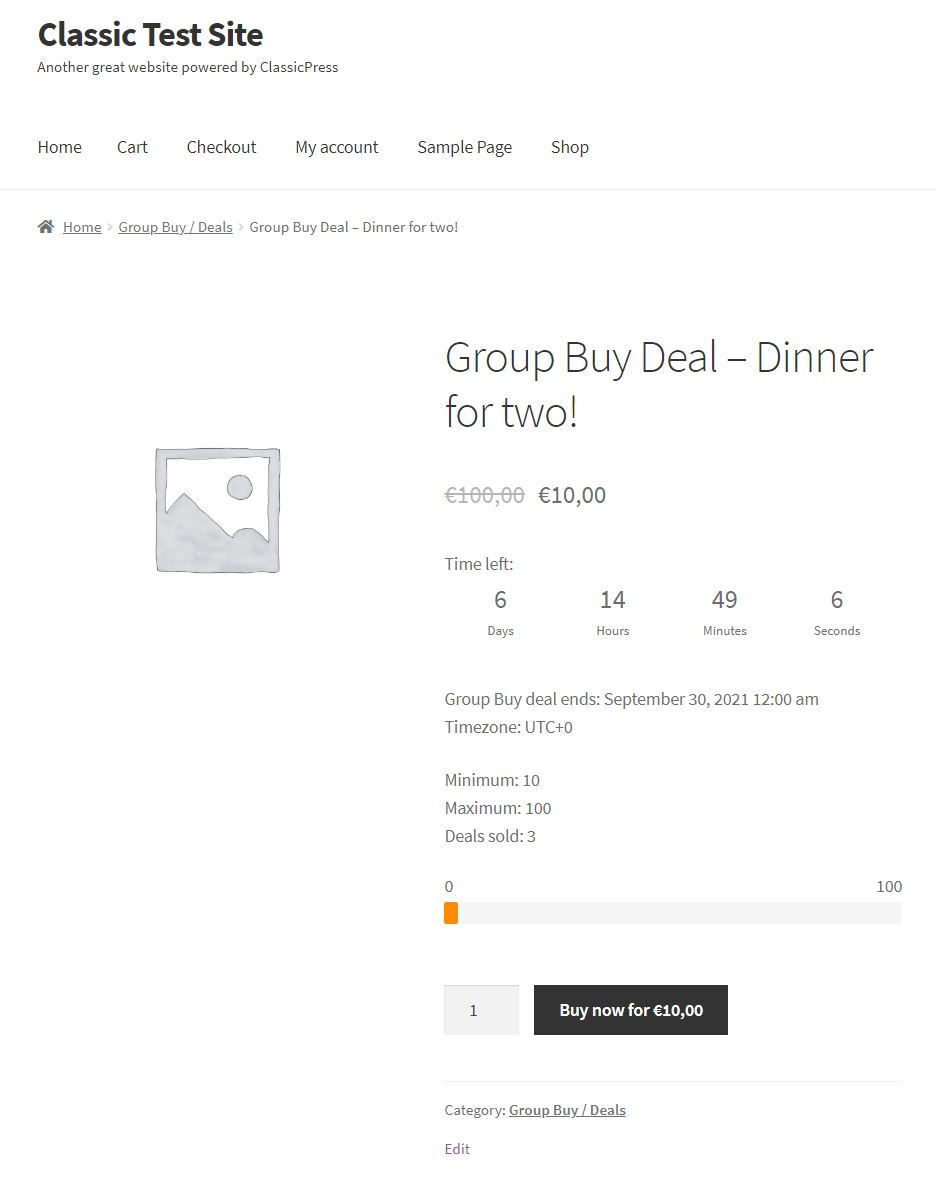
And screenshot with WooCommerce Group Buy / Deals product:

In this simple guide we have shown how you can use our plugin on ClassicPress setup and enjoy its superb performance. Easy on hosting and great for your visitor’s user experience.
Wordfence team reported a Privilege Escalation via Account Takeover vulnerability in WCFM – WooCommerce Frontend Manager, a WordPress plugin with more than 20k installations. Some of those sites are also our clients using our Auction, Group Buy and Lottery plugins so we urge them (and all other using the plugin) to update WCFM to the latest version.
This vulnerability makes it possible for an authenticated attacker to change the email of any user, including an administrator, which allows them to reset the password and take over the account and website. Full article is here and tech details are here.

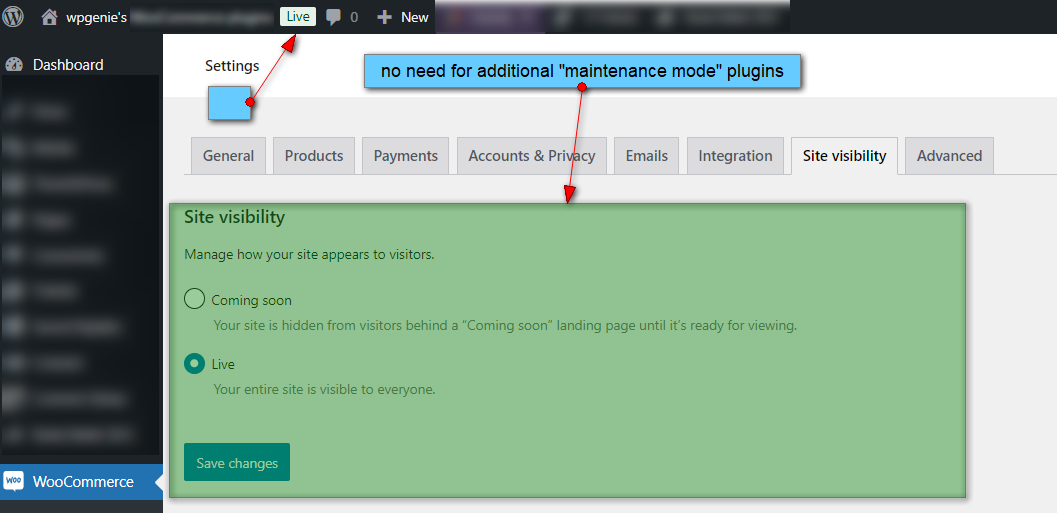
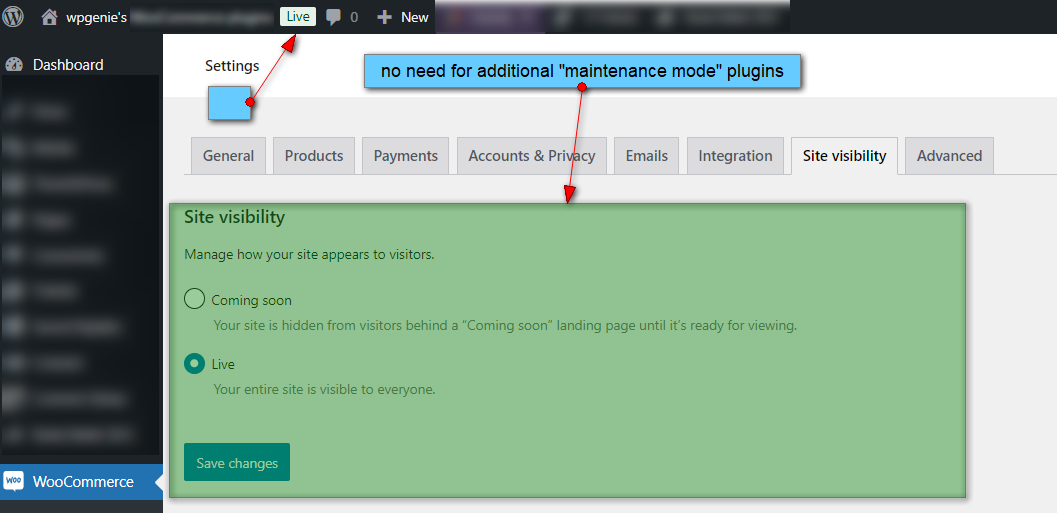
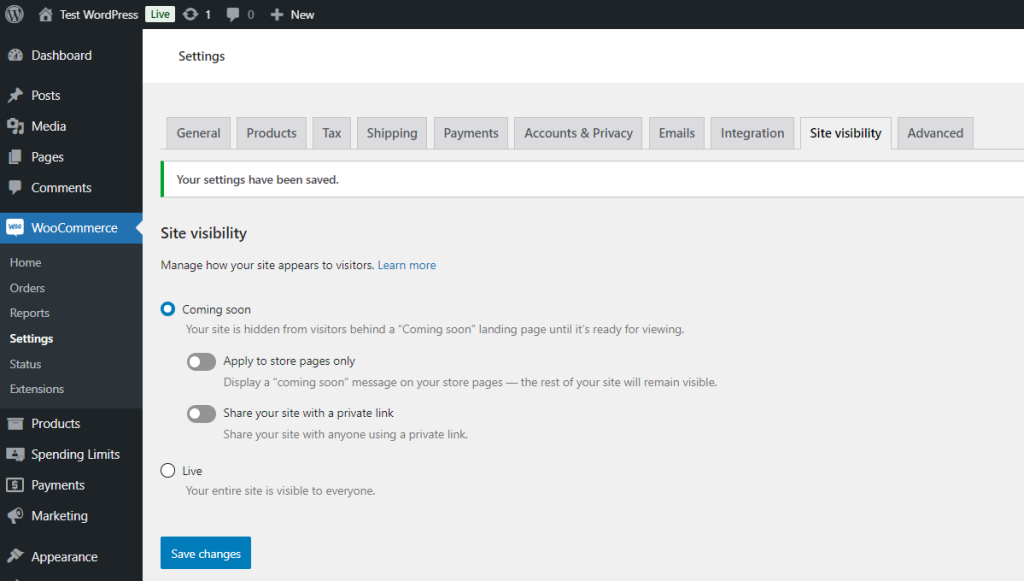
WooCommerce now includes a feature that allows you to easily set your website to “Coming Soon” mode, negating the need for a separate plugin.


WooCommerce introduced option to set store “Coming Soon” mode so no need to have additional “manintenance mode” or “coming soon” plugins. You can switch that option from WooCommerce Settings. From version 9.3.1 there is also small icon in wp-admin upper left corner showing whether site is live or in coming soon.
We listened to our clients and introduced this handy feature. From WooCommerce Simple Auctions version 3.0 we have introduced special shortcode which display template parts for single auction page.
[wsa_templates template="countdown"]This is useful for any visual builder like Avada Builder, WP Bakery Visual Composer, Beaver Builder, Divi Builder, Oxygen Builder, Themify Builder, SeedProd, Gutenberg, etc. You can do usual styling using your visual builder and just place shortcode with part you need (bid input, countdown timer, auction details, etc).
add-to-cart
countdown
pay
bid-form
condition
dates
max-bid
reserve
auction-sealed
ajax-conteiner-start
ajax-conteiner-endKeep on your mind that most builders require WooCommerce addon / integration in order to build WooCommerce pages like shop or single product page. As always we recommend you to check documentation for visual builder of your choice and see how it works and integrates with WooCommerce.
We have also FAQ entry covering this shortcode, see FAQ item no 68.
We have noticed that some themes are changing default quantity input field and controls from default WooCommerce one. That can cause misaligment of those fields and fixes are needed for such cases. Here are ready made fixes in form of code snippets or copy paste CSS for those who experienced described problems:
https://pastebin.com/fyQWyBJT – fix for Shoptimizer theme
https://pastebin.com/fZFgWacP – fix for Enfold theme
https://pastebin.com/xhsegr4q – fix for Woodmart theme
https://pastebin.com/3pudwH3e – fix for Avada theme
https://pastebin.com/M6fFue3E – fix for Salient theme
https://pastebin.com/X2c41izd – fix for XStore theme
CSS code should be copy pasted in Appereance > Customize > Custom CSS.
Code snippets and how to use them
https://wpgenie.org/tutorials-category/code-snippets-and-template-customizations-using-child-theme
(you will need account on wpgenie.org for this tutorial). You can also always contact us via support to help you with this issue.
There are two new shortcodes available for displaying instant wins and instant winners in WooCommerce Lottery Pick Number. We have implemented after some inquires from users of WooCommerce Lottery and Pick Number Mod addon. Shortcodes are available if you have active Pick Number Mod addon (version 2.4.7 and higher).
Shortcode that displays all instant wins with pagination and ordering:
[lottery_all_instant_wins paginate="true" limit="5" orderby="title"]Shortcode that displays all instant winners with pagination:
[lottery_all_instant_winners limit="5"]Use coupon "black2025" for 20% OFF!